
The vision for this project was centered on designing a concert app that allows fans and artists to connect before and after the shows and anytime in between.
Research
Development
Wireframes / Architecture
Logo / Branding
Project lead
Sole Designer
2024

Fan’s often experience post concert depression from it already being over. On top of this venue’s can end up not being safe before and after, plus finding a way to prevent scalpers and fans being scammed.
Create an app that will allow artists to connect with their fans before and after the concert, as well as any time in between.
As well as, allowing fans to only resell tickets in the app to help prevent scalpers.
The following persona’s consist of three different users; Emily who goes to all the concerts she can, James who used to go to shows when he was younger, and Sofia who just went to her first concert.
Below you will see the basic user flow for logging in / signing up for HIVE. HIVE uses the same base structure for the main screens when it comes to artist and fan, the only differences are artists get connect while fans will get explore. The connect feature will allow artists to send their "subscribed fans" personalized messages depending on the fans tiers.
Below you will see the wireframe structure that is used throughout HIVE. The layout and design for HIVE came from an original project concept from a few years before that needed a UI update and a deeper UX research.
The goal for HIVE's logo was to capture the feeling of a community / hub that allows fans and artists to communicate whenever. HIVE's logo also resembles a honeycomb design that can be seen in bee hive's, but instead of just honeycombs a technology feel was implemented.

Below you will see the design system for NITRO NEXUS. This system includes the color palette and their use cases, as well how to use a lower opacity of some colors.

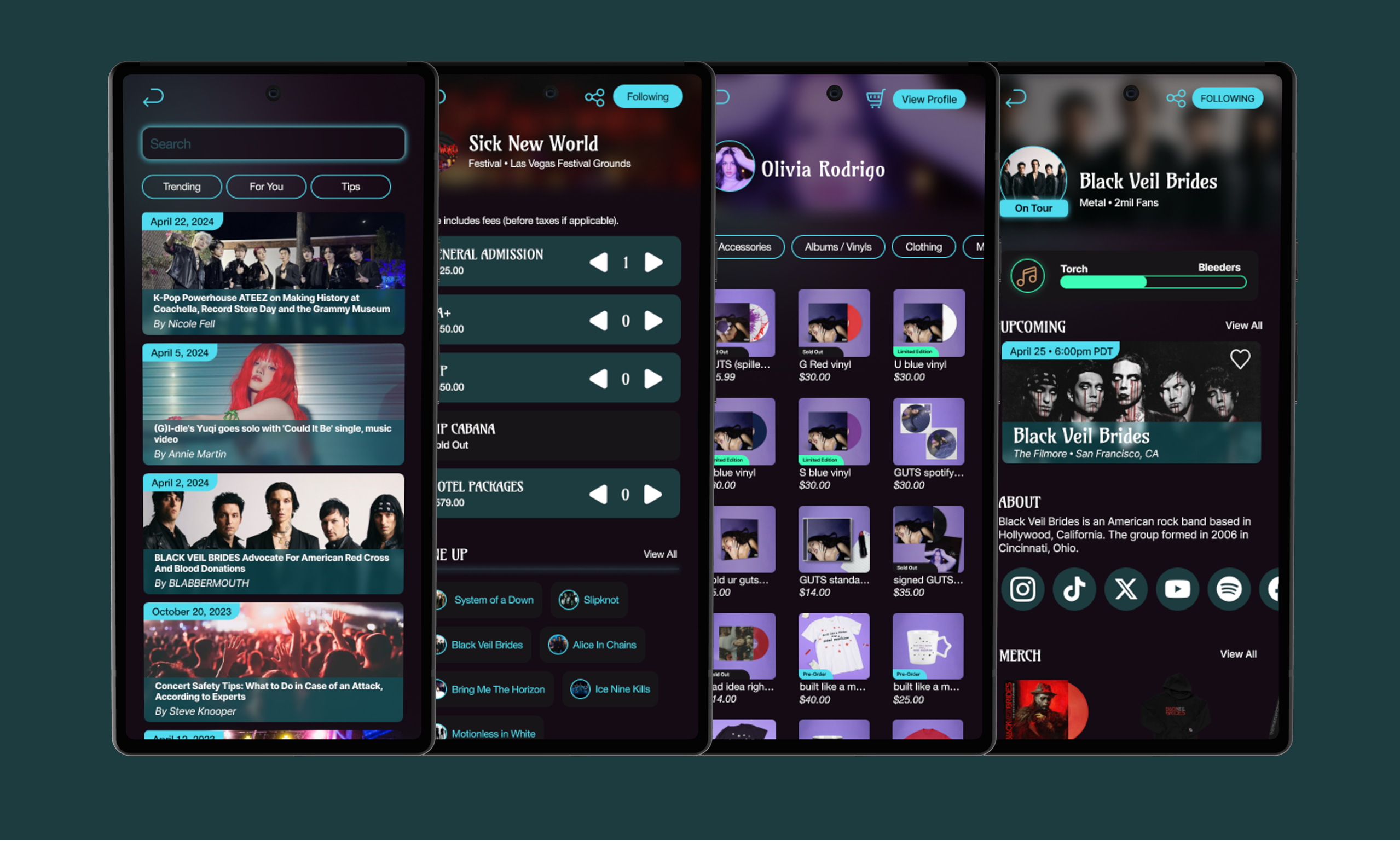
This prototype shows the main flow of how a user would navigate HIVE once gaining access. All user’s have access to their Home, Explore, Store, Community, and Profile.
